
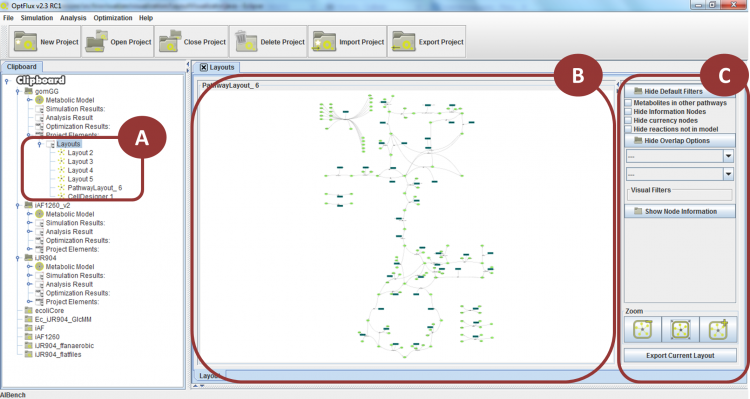
In the image above is possible to see the different components of the interface.
A is the layout list where the user can navigate through the different layouts of the project.
B is the layout view, where the layouts are displayed and it's possible to interact with them.
C is the side panel where the Filters panel, the Overlaps Panel, the Information Panel and the Zoom Panel are displayed. It also has the export button that allows the user to export the visualized layouts to a series of available formats.
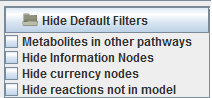
Filters Panel[edit]
The default filters panel displays some filters that can be applied to the layout. The Metabolites in other pathways highlights metabolites that are present in other layouts in the list, then it is possible to navigate to those layouts through the pathway information panel.
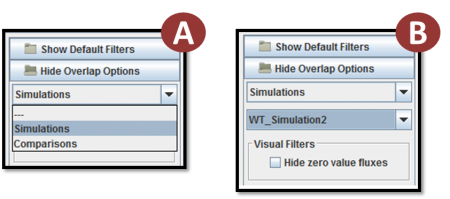
Overlaps Panel[edit]
The overlaps panel, right below the default filters allows the user to select overlaps. The first combo-box (A) allows the user to select the category of overlap that he wants to visualize. The second combo (B) shows the overlaps of that category, and the user can then select one and viusalize them. Each overlap can also have its own filters, that will be displayed in the overlap filters box.
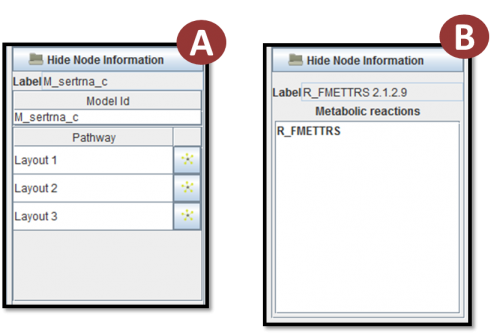
Information Panel[edit]
The information panel displays additional information about the nodes, when a node is clicked. In OptFlux, if the clicked node is a metabolite, then the metabolite pathway information panel (A) will be displayed. This panel shows the pathways from the list of layouts that the metabolite is present. From this panel it is possible to navigate to those pathways by clicking the button in front of the name of the desired pathway layout. (B) is the information displayed when a reaction node is clicked.
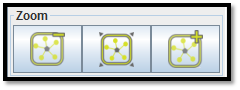
Zoom Panel[edit]
The Zoom Panel allows the user to zoom in and zoom out (this is also possible using the mouse wheel) and fitting the layout to the screen.